우리가 지금까지 이용해왔던 CSS는 사실 하나의 박스형태로 정의되어있다.
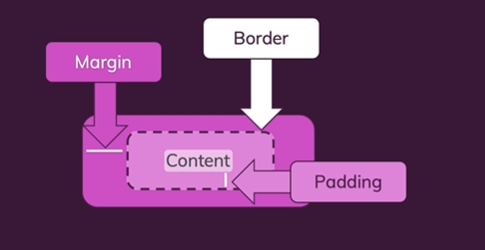
그림을 이용해서 쉽게 설명해보겠다.

각 요소에는 위와같은 콘텐츠가 있다.
이 콘텐츠는 하나의 공간을 형성한다.
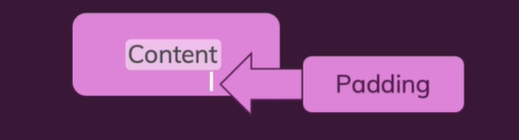
제대로된 웹사이트를 만드려면 콘텐츠 이외에도 여러가지 것들이 필요한데, 그중 하나가 패딩이라고 불리는 것이다.

패딩은 보는 바와 같이 콘텐츠를 둘러싸고 있는 빈 공간이다.
바로 한번 응용해보자.
full-week.css의 a단락에 가서
padding : 12px; 를 입력해보자.
a {
padding: 12px;
background-color: rgb(167, 1, 78);
color: white;
border-radius: 4px;
font-size: 24px;
}

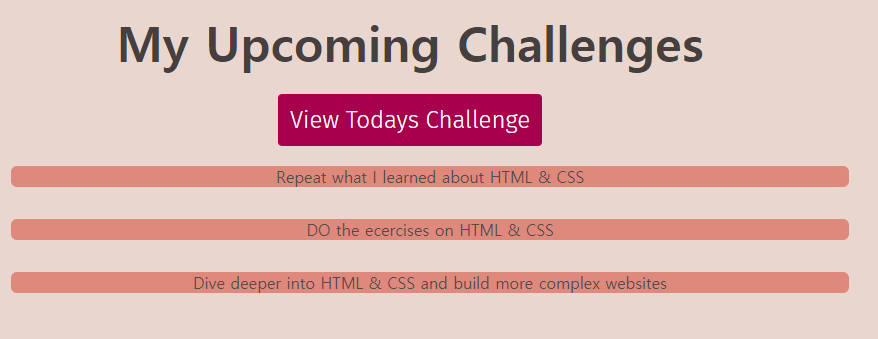
하이퍼링크 박스의 공간이 조금 더 넓어진 것을 볼 수 있다.
여담으로 padding를 쓰는 방식은 다양하다.
기본적으로는 padding : 12px, 10px, 12px, 10px; 의 형태가 기본이다.
앞에서부터 위, 오른쪽, 아래쪽, 왼쪽의 공간의 크기를 설정한다.
이 순서는 윗쪽부터 시계방향이다.
또 다른 표기 법으로는 padding: 12px, 10px; 가 있다.
이는 위아래는 12px 좌우로는 10px의 공간을 남기겠다는 의미를 내포한다.
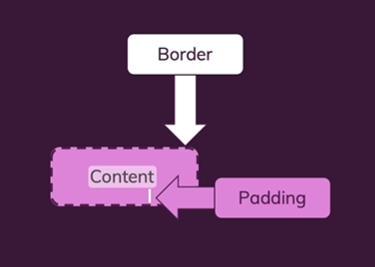
그 다음으로 CSS박스를 둘러싸는 테두리가 있다.

말 그대로 CSS 박스의 테두리를 뜻하는 것이다.
우리가 위에서 사용해왔던 border-radius 또한 테둘리에 관련된 코드였다.
이 뿐만 아니라 테두리의 형태를 지정하는 코드가 있다.
바로 border이다
border은
border: XXpx + solid or dashed + color 의 기본 형태를 가진다.
순서대로 설명하자면
태두리의 두께 (픽셀 단위)
점선인지 실선인지 (solid or dashed)
선의 색 의 순서를 가진다.
위 규칙을 가지고 a단락에 코드를 더 추가해보겠다.
a {
padding: 12px;
background-color: rgb(167, 1, 78);
color: white;
border: 1px solid rgb(167, 1, 78);
border-radius: 4px;
font-size: 24px;
}

사진을 보면 다를게 없어 보이지만 이는 색을 배경색과 같이 해서 그렇게 보이는 것이다!
만약 테두리 실감을 내보고싶다면 테두리 20px 정도에 color: yellow를 해보면 감이 더욱 잘 올것이다.
필자는 깔끔함을 위해서 이렇게 했다.
그 다음 박스모델에 존재하는 사른 요소는 바로 여백이다.

박스 외부의 빈 여백을 지정하는 부분이라 생각하면 된다.
그냥 공간이다.
위위에 있는 사진을 보니 h1문장과 a문장의 거리가 있는 게 보인다.
이 여백이 바로 Margin이다.
이를 응용해 h1과 a의 여백을 줄여주겠다.
그러면 full-week.css의 h1단락으로 가서 margin을 작성해주겠다.
h1 {
font-size: 48px;
color: rgb(71, 62, 62);
margin: 12px;
}
이렇게 작성해준 뒤 코드를 새로고침하면

두 문장 사이에 여백이 줄어든 것이 보인다.
이를 통해 CSS박스모델의 기본 개념인 콘텐츠, 패딩, 테두리, 여백에 대한 개념을 알아보고 사용해봤다!
이제부터 점점 어려워지는데 포기하지 않고 나아갔으면 좋겠다.
'100일만에 개발자 되기!' 카테고리의 다른 글
| 7일차(3) : HTML 레이아웃 만들기 (0) | 2022.12.04 |
|---|---|
| 7일차(2) : CSS 박스모델을 응용해보자! (3) | 2022.12.04 |
| 6일차(3) : CSS코드의 적용원리 이해하기 (2) | 2022.11.29 |
| 6일차(2) : 리스트 이해와 리스트 만들기 (1) | 2022.11.29 |
| 6일차(1) : Live Server 소개 (0) | 2022.11.29 |